Overview
This small tutorial will allow you to integrate with Apto's APIs and let you try different features within the platform.
We highly encourage you to go through it before moving your program to production, so you can have a grasp on how to manage a card program all within the safe sandbox environment.
When working against sandbox, make sure your requests hit the right environment:
Sandbox: https://api.sbx.aptopayments.com
Production: https://api.aptopayments.com
How to get started
During this tutorial, you'll work within the sandbox environment.
The goal is to interact with both our Mobile API and Core API and see results live in our developer portal.
Apto developer portal is an admin panel where you can manage your card program, check statistics or control fees without programming knowledge.
By the end of this tutorial you should:
- have an idea on how to interact with our APIs
- have created a user with an associated card in your card program
- have simulated transactions in the test user card
- know how to see results live on the developer portal
Getting your API keys
Before starting, you should grab your API Keys for both the Mobile API and Core API so you can start making requests against them.
Mobile API key

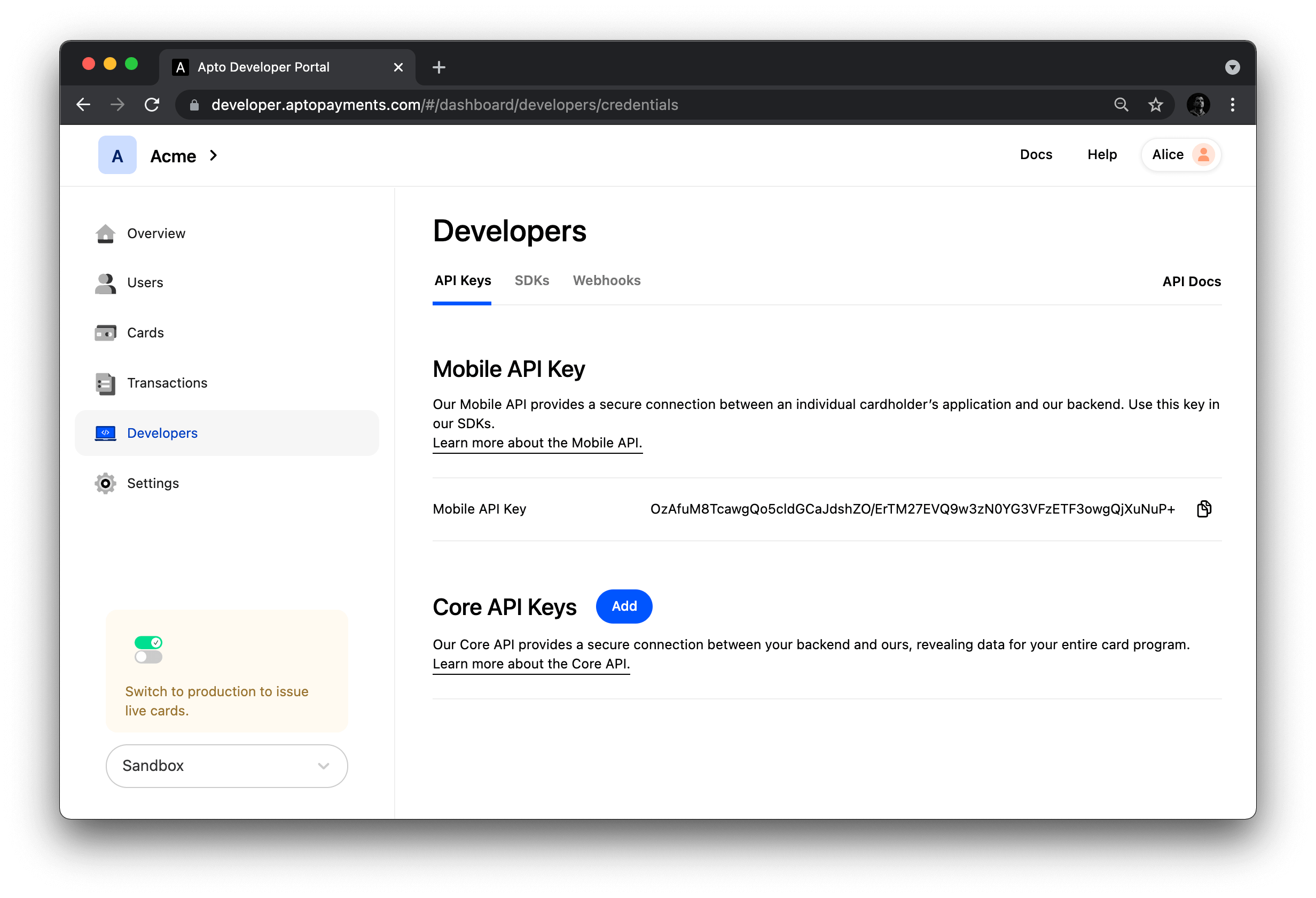
- Open the Apto developer dashboard and navigate to Developers.
- Identify the key labeled Mobile API Key.
Core API keys

Once created, the Core API secret will not be available again, so make sure you store it in a safe place.
- Open the Apto developer dashboard and navigate to Developers.
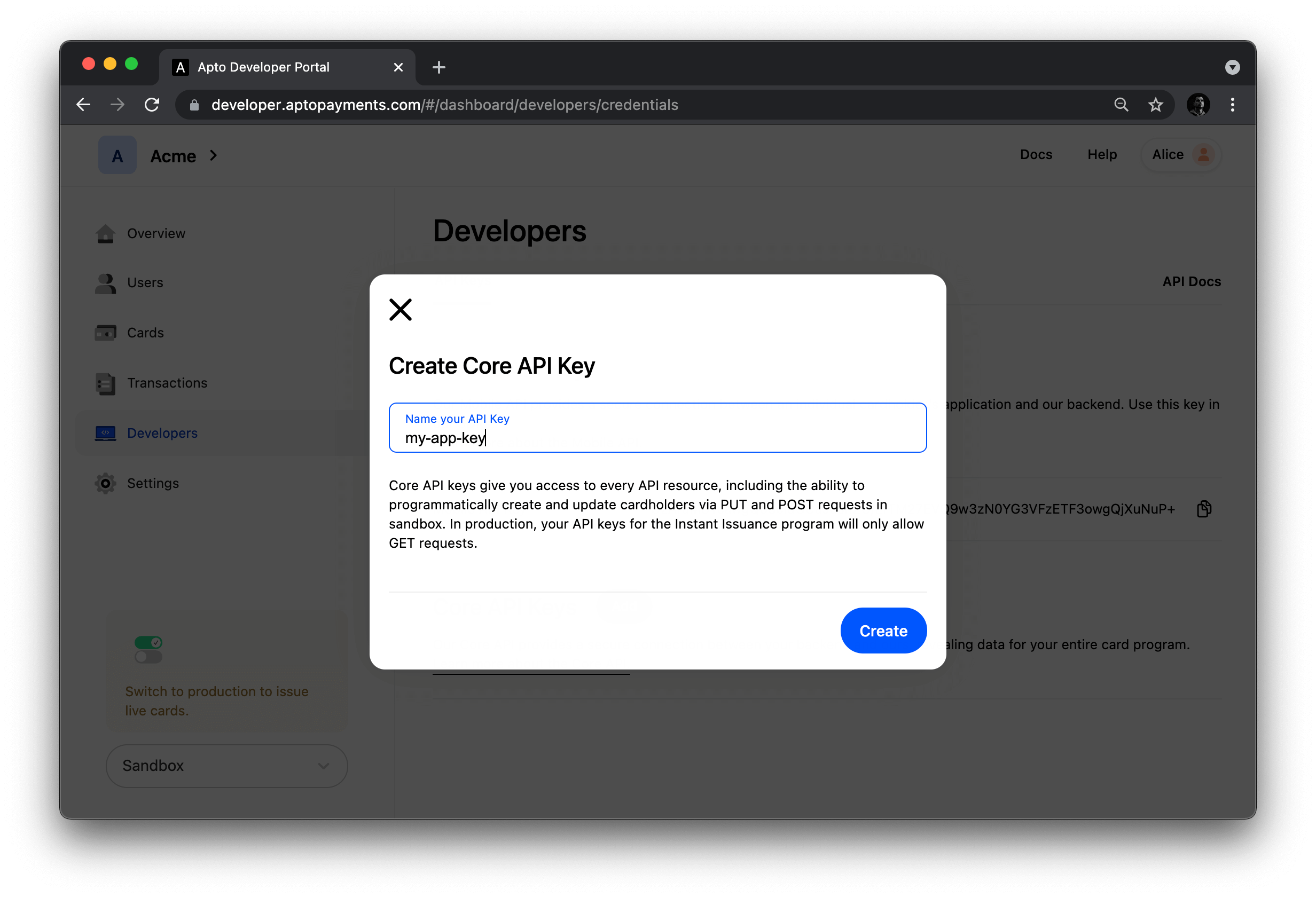
- From the API Keys tab, select Add.
- Store your API key.
- Select Done.
Once you have your private and public key for the Core API, you'll need to base64 encode it before sending it, for example:
"Authorization: Basic $(echo -n <my_public_key>:<my_secret_key> | base64)"